Schon länger interessiert es mich, wie Anwendungen für Android erstellt werden. Ich fand bereits diverse Anbieter, die eine Art Baukastensystem anboten, doch waren diese immer kommerziell und für den privaten Gebrauch nicht nutzbar, bis ich schließlich auf die in 2010 entwickelte Integrierte Entwicklungsumgebung von Google, das später vom Massachusetts Institute of Technology übernommen wurde, gestoßen bin. Der MIT App Inventor 2.

Es gibt zwei Hauptansichten im App Inventor 2. Design und Blocks.
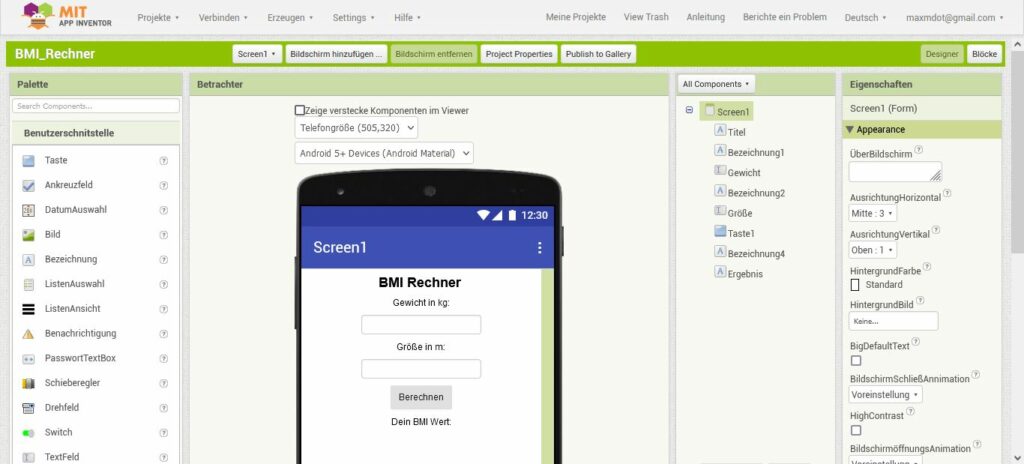
Design Editor
Mit dem Design Editor wird das Aussehen der App gestaltet. Hierfür steht eine Auswahl verschiedener Kategorien zur Verfügung. Es können einfache Eingabefelder ebenso wie vorkonfigurierte Komponenten ausgewählt werden. Außerdem können über den Design Editor verschiedene, im Smartphone verbaute Hardware-Komponenten (z. B. Lautsprecher, Gyroskop-Sensor) ausgewählt werden, um diese später in die App einzubinden.

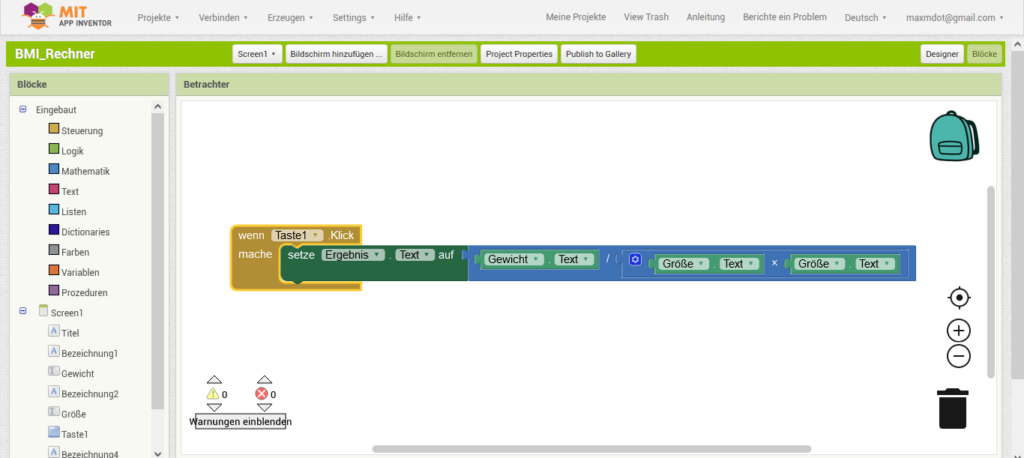
Blocks Editor

Im Blocks Editor wird die Programmierung der im Design Editor ausgewählten Komponenten vorgenommen. Die einzelnen Komponenten werden dabei verbunden und durch Parameter und Kontrollstrukturen einer logischen Ordnung zugeführt. Jede Komponente besitzt eine Auswahl verschiedener Blöcke. Zusätzlich zu den jeweiligen Funktionen der Blöcke stehen Kontrollstrukturen, wie while- und for-Schleifen, sowie logische und mathematische Funktionen als Programmblöcke zur Auswahl.
Der Blocks Editor stellt auch einen Emulator zu Verfügung, unter dem die in Entwicklung befindliche Anwendung auch ohne ein real vorhandenes Android-Gerät getestet werden kann.
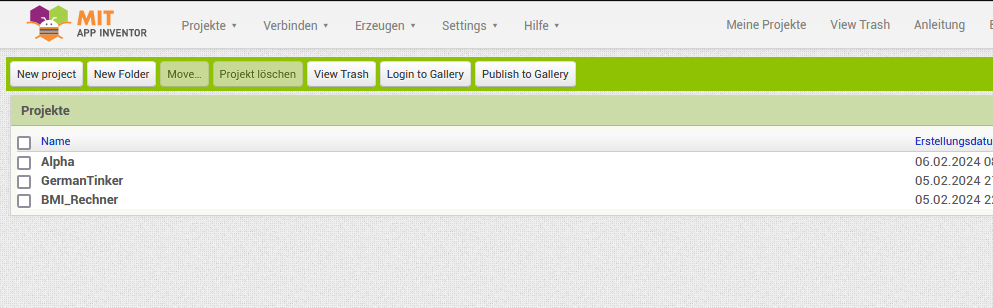
Im eigenen Projektordner werden alle Projekte aufgelistet.